What are HTML and CSS?
HTML and CSS are two major technologies for creating web pages.
What is HTML?
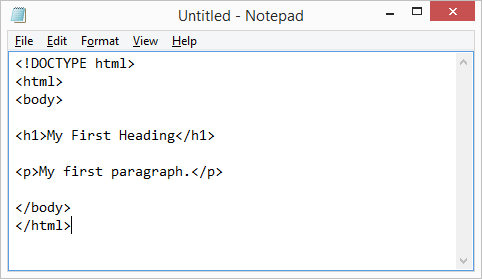
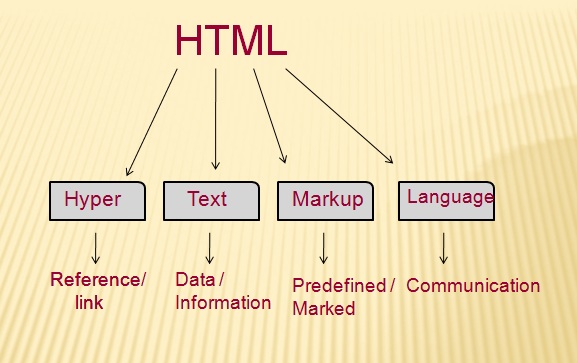
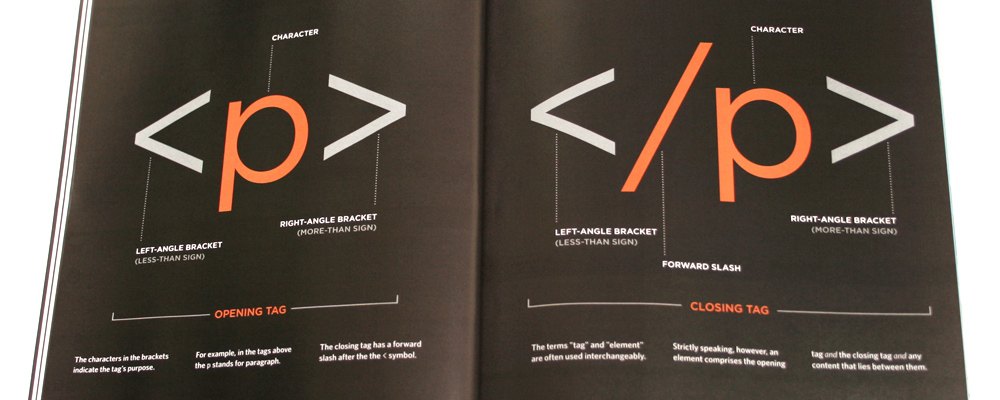
HTML stands for Hypertext Markup Language, the language for describing the structure of web pages.
The structure of HTML consists of two parts: the head and the body. The head describes the information required by the browser, while the body contains the specific content to be described.

What is CSS?
CSS stands for Cascading Style Sheets, the language for describing the presentation of web pages.
CSS technology is used in creating a web page to achieve more precise control of the page layout, font, color, background, and other effects, making the webpage more beautiful and dynamic.

Related article: 8 Best Free Responsive CSS Website Templates for Building Your Website
For example, if you want to build a house, you need:
- Bricks (HTML) to build the structure of your house
- Paint (CSS) to make your house beautiful
How long does it take to learn HTML and CSS?
Learning basic HTML+CSS doesn’t take long, but learning to use them well does take some time. The basic tags and label can be understood in about one or two hours. But if you want to learn advanced HTML and CSS animations, then it will take more time.
I honestly can’t say exactly how many hours you’ll need to put in, but the chances are you’ll have to keep learning for as long as you keep designing. After all, the technologies change and get updated over the years.
To master HTML and CSS, you have to commit to lifelong learning because all these fields are very vast, the more you try the more will you learn. However, to get you started, scroll down for resources on basic HTML and CSS. We’ve also shared some advanced resources for those who want more challenging material.
Related article: 20 Best Free HTML5, CSS3, Bootstrap Landing Page Templates in 2018

Where to learn the basics of HTML?
W3schools may very well be the best website for getting started with HTML. Its content covers basic HTML, CSS, JavaScript, Python, and more. All the chapters are simple, with examples and interactive tests. I am not exaggerating - I have been learning HTML for a while, and I have to say that this website is my favorite. For beginners, W3Schools has structured tutorials and playgrounds that offer a decent learning experience. The best part? All the tutorials are free!
Best HTML tutorials for beginners

HTML.com
This is a website created specifically for beginners who want to learn HTML. It covers everything you need to know about HTML. Follow their step-by-step tutorials and you will have the HTML knowledge to build your first website in a few minutes - not hours!
The website also has a full list (with a brief description) of each attribute and tag (in alphabetical order) used in HTML, plus the latest additions in HTML5. You can click to view the details of each property, code examples, and other elements.
Learn HTML
This is an interactive online tutorial website for learning HTML. The content not only covers HTML and CSS, but also programming languages tutorials such as Python, Ruby, JavaScript, and C++.
The basic tutorial will guide you through creating a page using the Bootstrap CSS framework.
The advanced tutorials will provide you with a deeper understanding of HTML and CSS.
HTML cheat sheet
HTML (Hypertext Markup Language) has come a long way since Tim Berners-Lee invented it in 1991. HTML5 is the latest version supported by modern web browsers. This HTML cheat sheet has a full list of all HTML elements, including descriptions, code examples and live previews. Scroll down to browse all HTML tags alphabetically or by their category, or download it as a PDF.
Free HTML courses for beginners

Codecademy
Codecademy is one of the best online courses to learn HTML. We all know that reading articles or watching some YouTube videos isn’t enough. We have to practice as much as we can.
Codecademy's learning method is very interesting. It does not provide traditional programming instructional videos, nor does it have any “teachers”. Instead, it carefully disassembles the original complex course into very simple sections, guiding users through various helpful tips.
The user is required to enter the correct code on the command line and save, which completes the entire learning process. This online course is more suitable for beginners. By allotting a bit of time for practice every day, you can easily gain mastery over your chosen programming language.
Udemy
Udemy is a massive online course provider and offers programs on HTML and CSS. These courses teach you how to create responsive websites using HTML5 and CSS3, how beginners learn HTML5, and how to learn HTML in an hour.
Almost all of the tutorials provided are created for beginners. The courses are not for free. Fees start at $11.99. But, I think that paid courses have some advantages that may not be available in free courses, such as certifications and one-on-one teacher guidance.
Udacity
Udacity offers online video tutorials with a dedicated instructor to explain the basics of HTML and CSS. Free courses do not have certificates, project views, and career coaching. But if you just want to learn the basic HTML, free courses are enough.
More free web development courses: 10 Best Online Web Development Courses For Web Developers
Best CSS tutorial for beginner
Tutorialspoint for CSS
Tutorialspoint provides everything you need to know about CSS. It covers tutorials from basic introductions to high-level CSS techniques, as well as full tutorials on CSS3. Moreover, there are many CSS tools and CSS learning resources for your reference. It's really a very comprehensive resource for learning CSS.
CSStutorial.net
The website consist of three main parts:
1. Introduction to CSS
Covers the basics and some neat development techniques
2. A complete CSS tutorial
This tutorial is very comprehensive and gives you a solid foundation for CSS programming. You can use it right away in your own web design work!
3. Other CSS resources
Articles about CSS web design and an active CSS forum where you can ask questions
After going through these three sections, you can create a pure CSS web page.

In addition, the following three websites are also great places to learn CSS.
Https://css-tricks.com/
Https://www.cssbasics.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS...

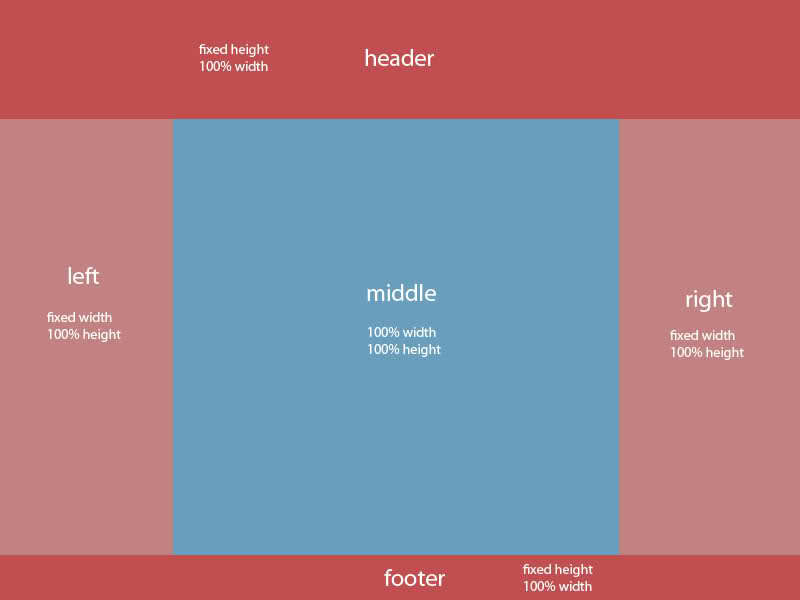
CSS layout tutorials and articles
Http://learnlayout.com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS...
Https://www.smashingmagazine.com/2018/05/guide-css...
Https://medium.freecodecamp.org/css-grid-a-simple-...

3 best books to learn HTML and CSS for beginners
HTML and CSS: Design and Build Websites
This is my go-to book recommendation for learning HTML and CSS. The author combines concepts with the actual development process, which gives readers a good understanding of HTML and CSS. The content of the book is clear, concise, and orderly. I’ve found exclusive tutorials in this book (no, YouTube doesn’t have everything) which have helped me improve my skills. If you’re serious about starting a career in web design and web development, this book should be in your collection.

A Smarter Way to Learn HTML & CSS: Learn it faster. Remember it longer. (Volume 2)
Each chapter of the book is short and easy to understand. Each chapter is based on previous chapters and comes with interactive tests, which is very helpful in consolidating what you have learned. 10 minutes to study, 20 minutes to take the test. That’s all you need. Highly recommended!
Murach's HTML5 and CSS3, 4th Edition
This book is a great place to start for people learning HTML or CSS. It shows you how to combine basic concepts to build the most common things people want in a website, such as multi-level menus.
While online resources like W3school make it easy to learn, reading this comprehensive book is also necessary. It compiles and organizes the scattered resources you find online - all in one handy reference.
For anyone who wants to develop a web page, this guidebook is easy to read, and there are many B&W illustrations in the book that make it easier to understand.
Conclusion
The above courses cover all the knowledge that beginners need to learn HTML and CSS.
But don’t forget that a good web development tool will improve your work efficiency, so make sure you use one.
It doesn’t matter what industry you are in. If you want to master technology, continuous learning and persistence is the only route to success. If you want to be a web front-end developer, the HTML and CSS tutorial and courses I’ve shared will get you where you want to go. I hope they’ll help you as much as they have helped me.
Content Reference: https://www.mockplus.com/blog/post/learn-html-css







0 Comments